JavaScript
1 需要提供给我们的信息
发起调用的网页的origin,例如:https://www.example.com/
2 代码编写
浏览器对接令牌生成方式
- 令牌使用jwt的方式生成支持的算法有
HS256HS384HS512 - jwt的内容必须要传以��下字段
sub取得的聚典app keyiat令牌的生成时间exp令牌的过期时间现阶段令牌的过期时间不能超过1天iss令牌的签发者,现阶段可以任意ip用户的IP地址,该参数是为一个预留参数必传格式必须是ip地址,可能以后会令牌用校验·现阶段只会做IP格式是否正确aud校验参数,该参数可以是数组或者字符串。
需要校验网页的origin和user-agent我们使用把字段名转小写并使用asci码进行排序·把排序后的值使用换行符\n拼接·并使用sub字段的值作为密钥,使用hmac-sha256生成签名并转为base64字符串
校验签发者需要使用的网页的域名是否一最。比如签发者需要把该令牌给https://www.baidu.com/xxx/xx使用这个时候的origin值就是https://www.baidu.com
user-agent可以保证用户换浏览器该令牌是不可用的
//oriqin 值为 https://www.baidu.com
// user-agent 值为 Mozilla/5.0(Windows NT10.0;Win64;x64)ApplewebKit/537.36(KHTMLlike Gecko)Chrome/96.0.466445 Safari/537.36
// sub 值为 browser
// 待签名字符串为:
https://www.baidu.com
Mozilla/5.0(Windows NT 10.0;Win64;x64)AppleWebkit/537.36(KHTMLlike Gecko)Chrome/96.0.4664.45 Safari/537.36
//签名后的值就是fePf3sYi8cA5RinyRdYo5s6q3vKdw3CZcoANxPnk63s= - 获取令牌的方法
-
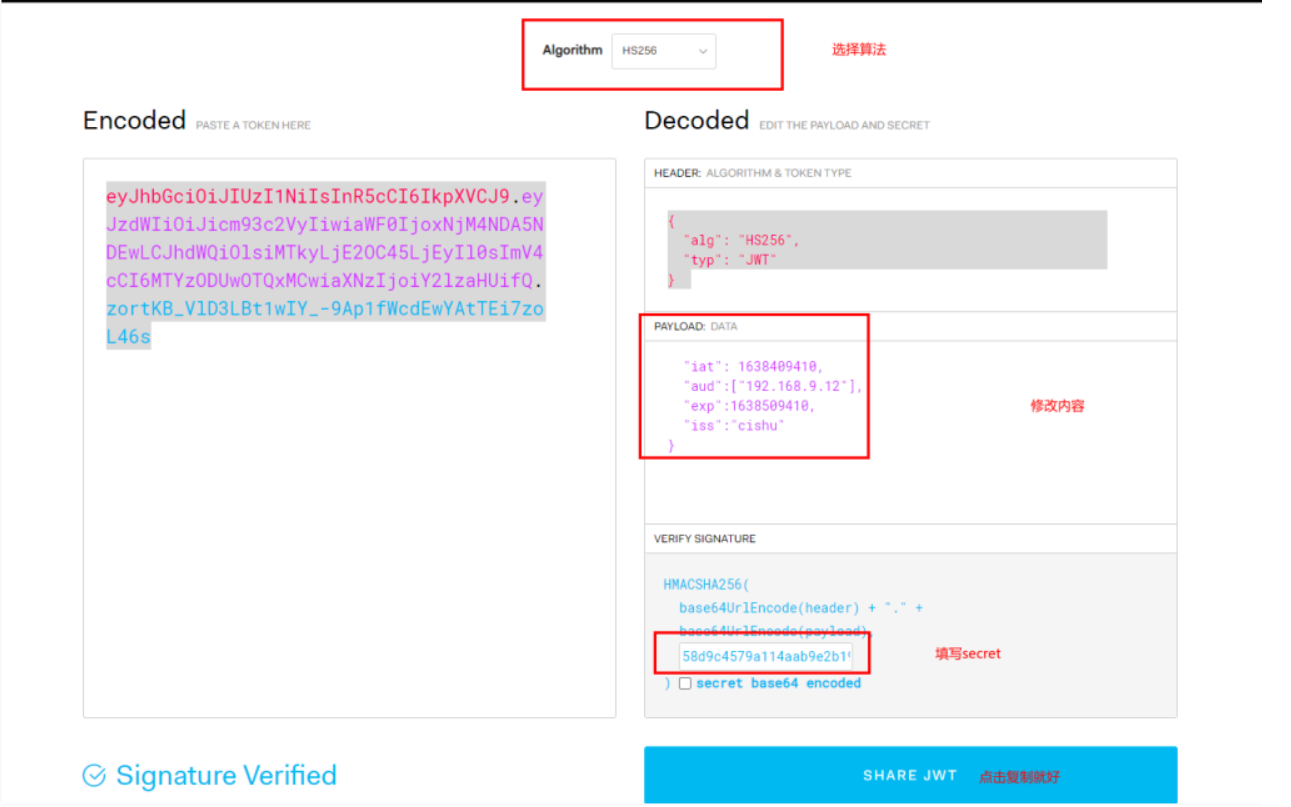
使用网页生成
https://jwt.io/
-
使用java代码生成 使用
hutool-crypto生成aud,并使用nimbus-jose-jwt生成最终jwt
JWSsigner signer = new MAcsigner("secret");
String appKey = "appkey";
String host="127.0.0.1";
String ua ="Mozilla/5.0 (Windows NT 10.0:Win64;x64)AppleWebKit/537.36(KHTMLlike Gecko)Chrome/96.0.4664.45 Safari/53736";
TreeMap<String,String>siqnMap=new TreeMap<>;
signMap.put("user-agent",ua);
signMap.put("host", host);
ArrayList<String>signList=new ArrayList<>(signMap.size());
signMap.forEach((s,s2)->{ signList.add(s2)};
String stringToSign =String.join("\n", signList);
bytel digest =newHMac(HmacAlgorithm.HmacSHA256,appKey.getBytes(StandardCharsets.UTF_8)).digest(stringToSign);
String audienceSign=Base64.encode(digest);
JWTClaimsSet claimsSet=new Builder()
.issueTime(new Date())
.audience(List.of(audienceSign))
.issuer("cishu')
.claim("ip". "127.0.0.1")
.subject(appkey)
.expirationTime(Date.from(LocalDateTime.now().plusHours(2).atZone(Zoneld.systemDefault()).tolnstant())
.build():
SignedjWT signedjWT = new SignedjWT(new jWSHeader(jWSAlgorithm.HS256), claimsSet);
signedjWT.sign(signer):
String token = signedjwT.serialize(); -
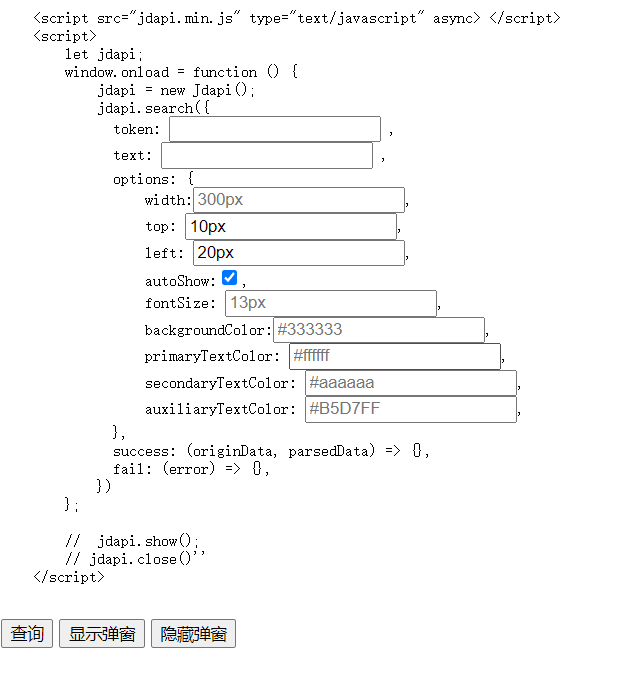
调用示例

参数说明
| 参数 | 描述 | 备注 |
|---|---|---|
| token | token需要自行生成 | 必填, 见上方说明 |
| text | 要查询的文本 | 必填 |
| options.width | 弹窗宽度: 例如 300px 10rem 50vw, 默认300px | |
| options.top | 弹窗与上边缘的距离, 默认空,本例默认10px | 弹窗相对于body定位,需要自行计算位置 |
| options.left | 弹窗与左边缘的距离, 默认空,本例默认20px | |
| options.autoShow | 搜索后自动弹窗显示, 默认true | |
| options.fontSize | 字体大小, 默认13px | |
| options.backgroundColor | 背景色, 默认#333333 | 颜色支持16进制/颜色名/渐变色/rgba (低版本浏览器可能不支持) |
| options.primaryTextColor | 一级文字�色, 默认#ffffff | |
| options.secondaryTextColor | 一级文字色, 默认#aaaaaa | |
| options.auxiliaryTextColor | 辅助文字色, 默认#B5D7FF | |
| success | 查询完毕时触发,originData原始xml格式, parsedData转成JSON格式 | { |
| fail | 查询失败时触发,error报错信息 | { |